

 Gifem
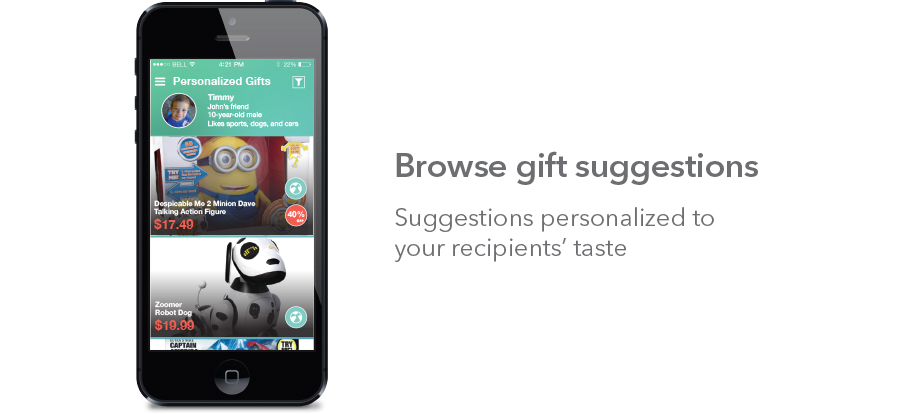
GifemGifem is a conceptual iPhone app (iOS 7) that aims to help Target customers pick better gifts more easily and quickly, as well as revitalize shopping intentions in physical stores. The service recommends products in-store that are suitable for gift recipients by matching interests and demographic data with other users who also use the app.
This is a 6-week long project for Interaction Design Studio course at Carnegie Mellon University. The project revolved around understanding issues and challenges of mobile information systems by producing a novel mobile service that provides tools and information to a targeted set of users. Our team focused on the gift-shopping experience at Target.
Gifem helps Target customers easily find the appropriate gifts with the best value.
We interviewed 17 Target customers belonging to the 20s to 50s age group. We asked them about their shopping and gift-purchasing experience in Target to probe each of their thoughts and attitudes. Also, we observed one customer in a Target store in Pittsburgh, asking her to perform a think-aloud of her gift-shopping process.
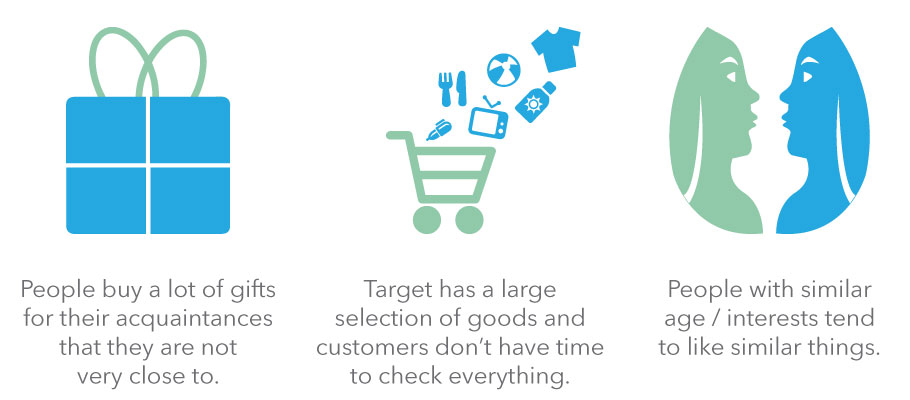
Based off our research, we determined that though people purchase gifts for others for different occasions, it was challenging for one to find the perfect gift for an acquaintance he/she did not know very well.

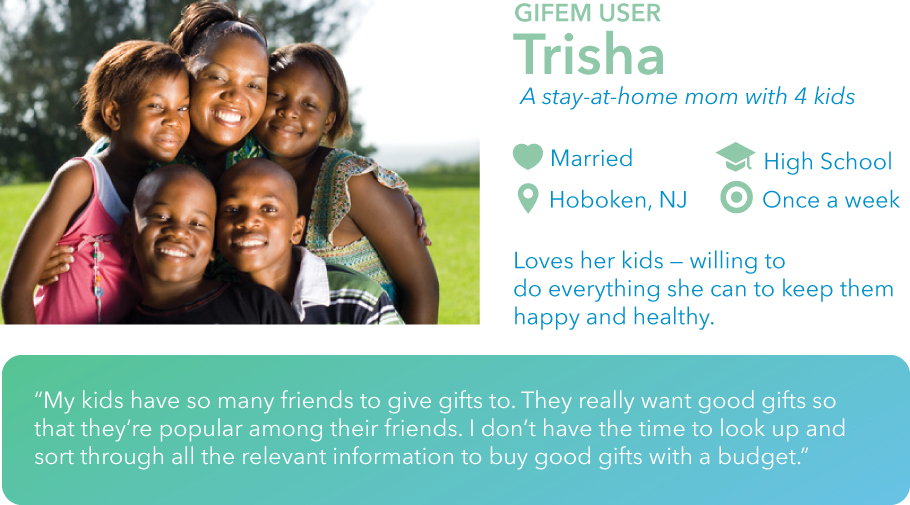
We formed a persona of a mother named Trisha who is searching for a gift to buy for her son's friend. This persona represents the target demographic group of users who would be using Gifem.

To validate the benefit of having Gifem, we tied the service to Target's in-store app Cartwheel which helps customers find discounts while they shop.
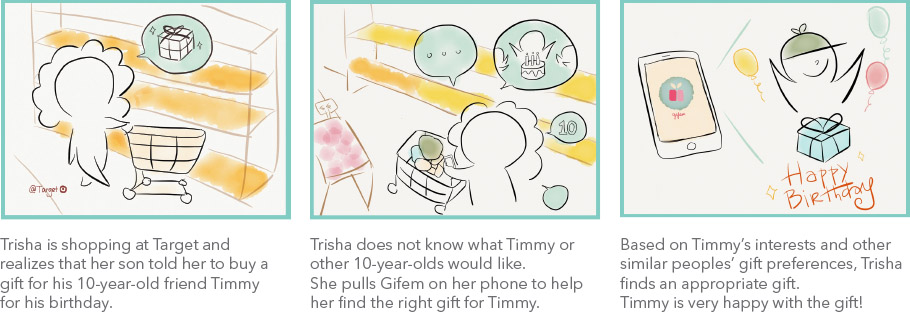
We formed a scenario to showcase how Gifem would help persona mother Trisha find a gift for her son's friend Timmy.

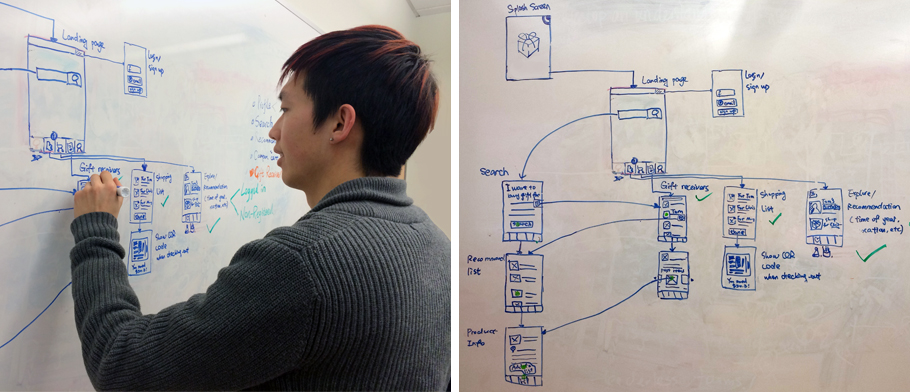
We tried to determine information flow and the working relationship of the app's different screens by sketching a navigational map.

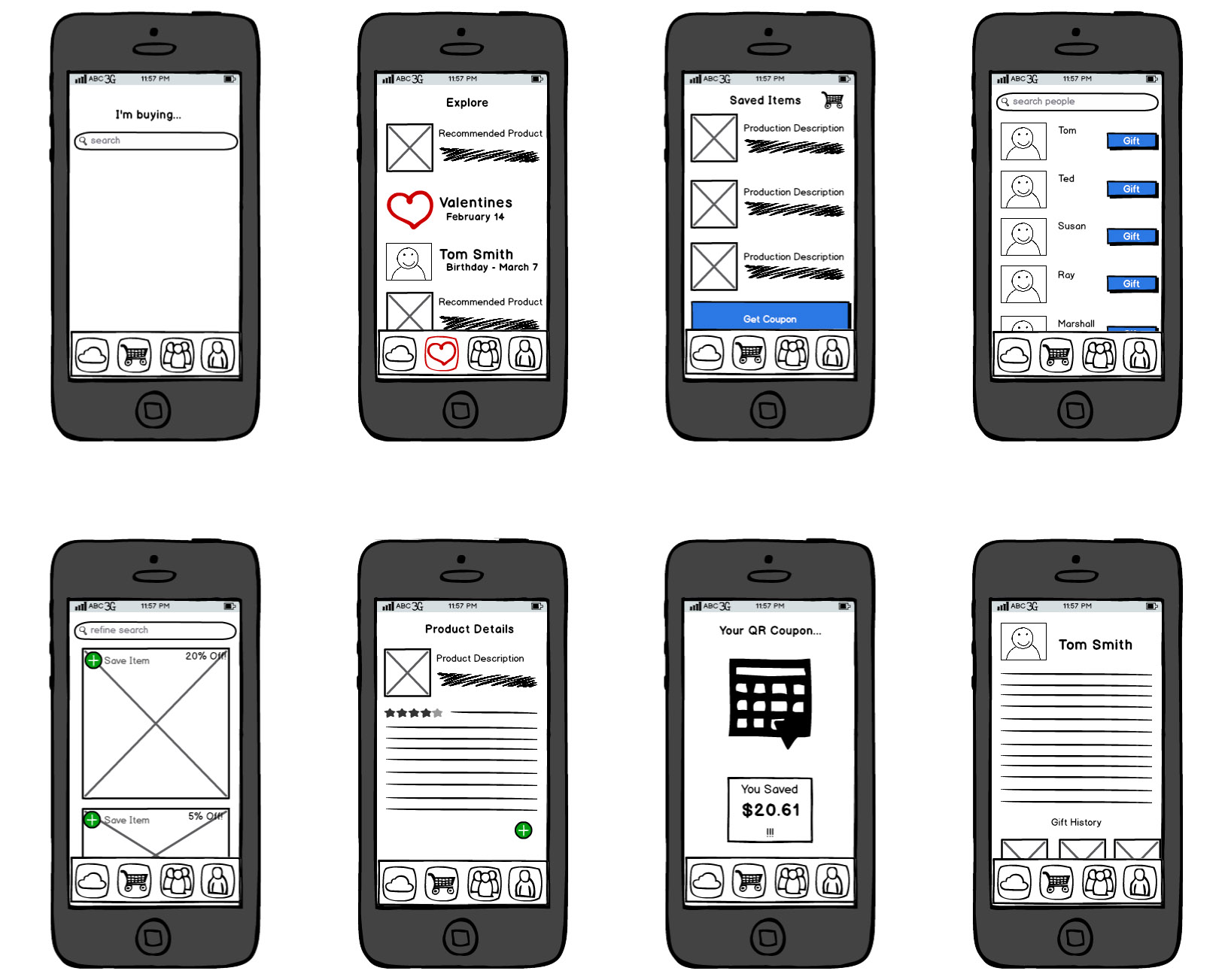
We produced wireframes using Balsamiq to explore the interaction and visuals of each screen. We collected feedback from users to iterate on these in our next prototype.

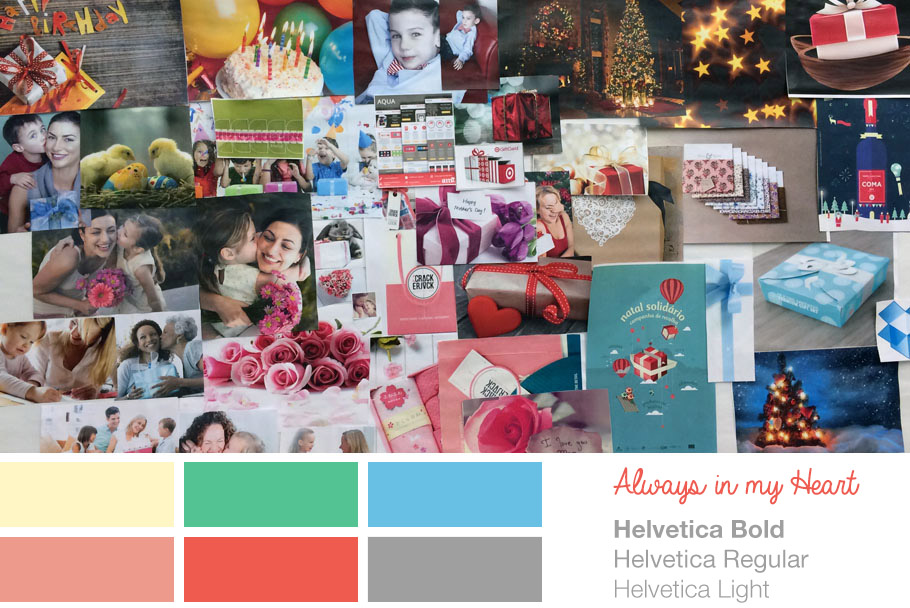
To identify the best visual style for our service, we put together a moodboard to convey the type of feeling we wanted to express in our app. Since our target users were mothers, we selected soft and light colors blended with a translucent texture.

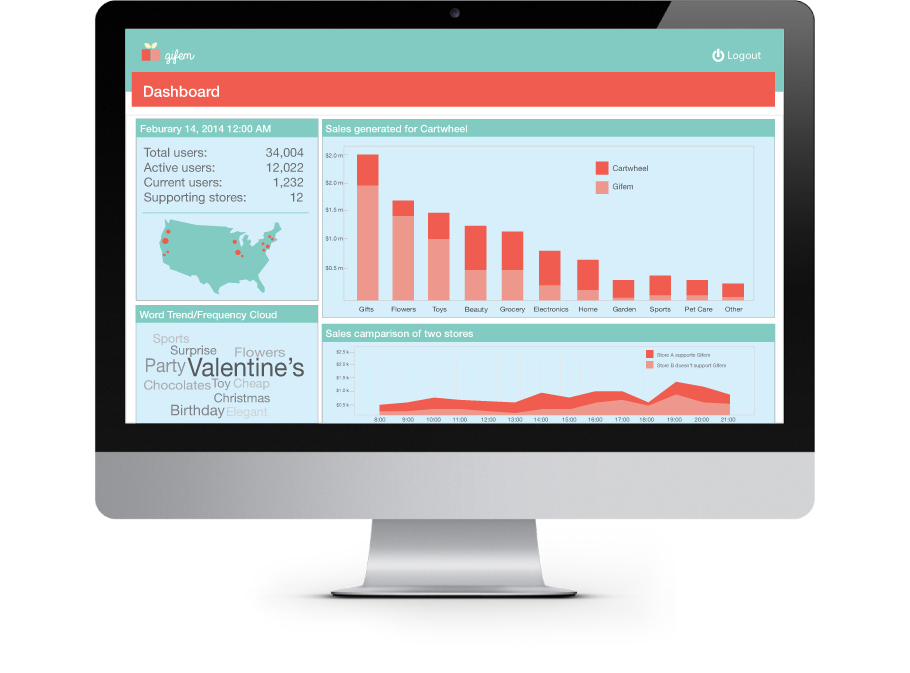
A dashboard is a visual display screen to measure real-time performance of the most critical components of the app. This will help reveals trends, problems, and opportunities, so that the app developer can update it accordingly. We developed a persona and a screen mock-up for the Gifem dashboard user.





A dashboard is a visual display screen to measure real-time performance of the most critical components of the app. This will help reveals trends, problems, and opportunities, so that the app developer can update it accordingly.

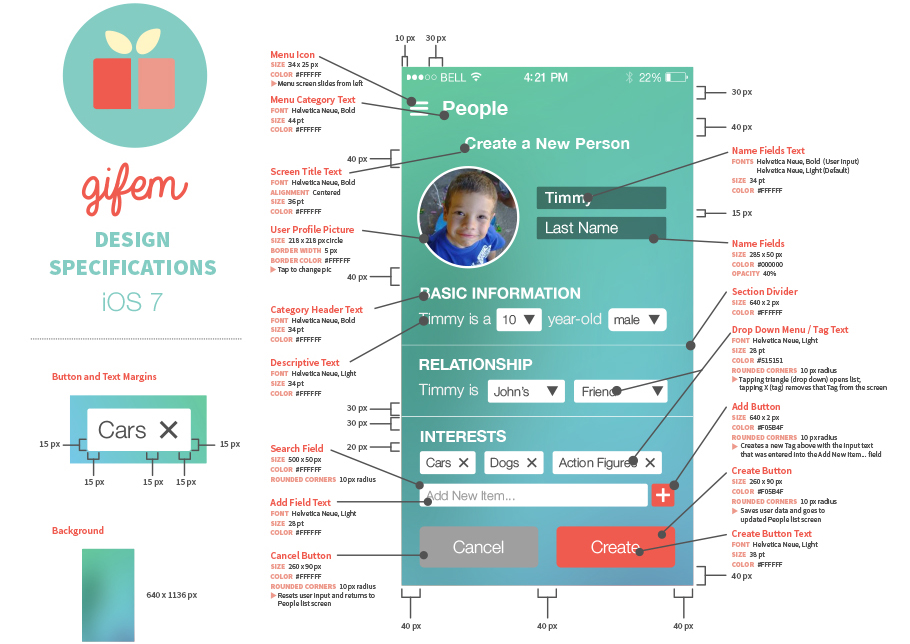
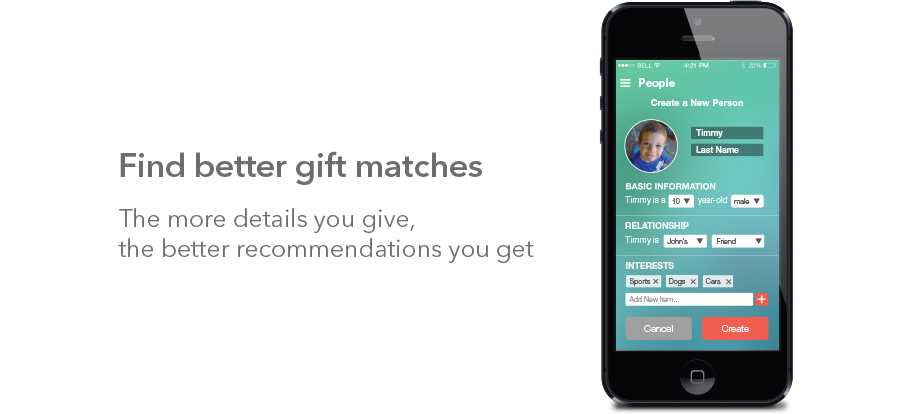
Using the "Create a New Person" screen, the design specifications detail the visual and interactive attributes which would allow a development team to implement this part of the design.