

Pittsburgh Symphony Orchestra (PSO) Memberships is a free program to help people show support for the PSO and identify as a booster, without cost or commitment. The goal is to transition the way the venue operates in its relationship with its patrons from a for-profit-esque, transactional model to a community-building model through free memberships.
As part of a Service Design course at Carnegie Mellon University, this is a 10 week-long project working with the Pittsburgh Symphony Orchestra to understand the current experience of the PSO and to offer new concepts and demonstrations which provide value for a new and redesigned symphony orchestra.
It was completed from October to December 2013.
How might we re-envision the relationship and interaction between the PSO and multiple-concert attendees?
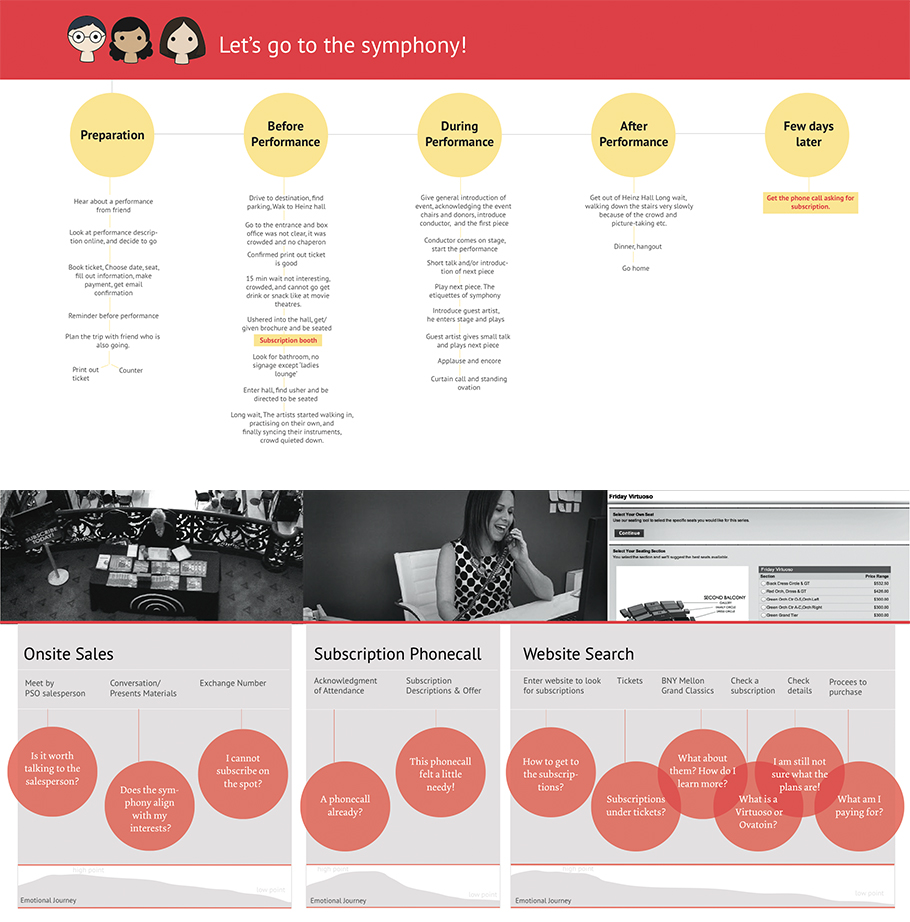
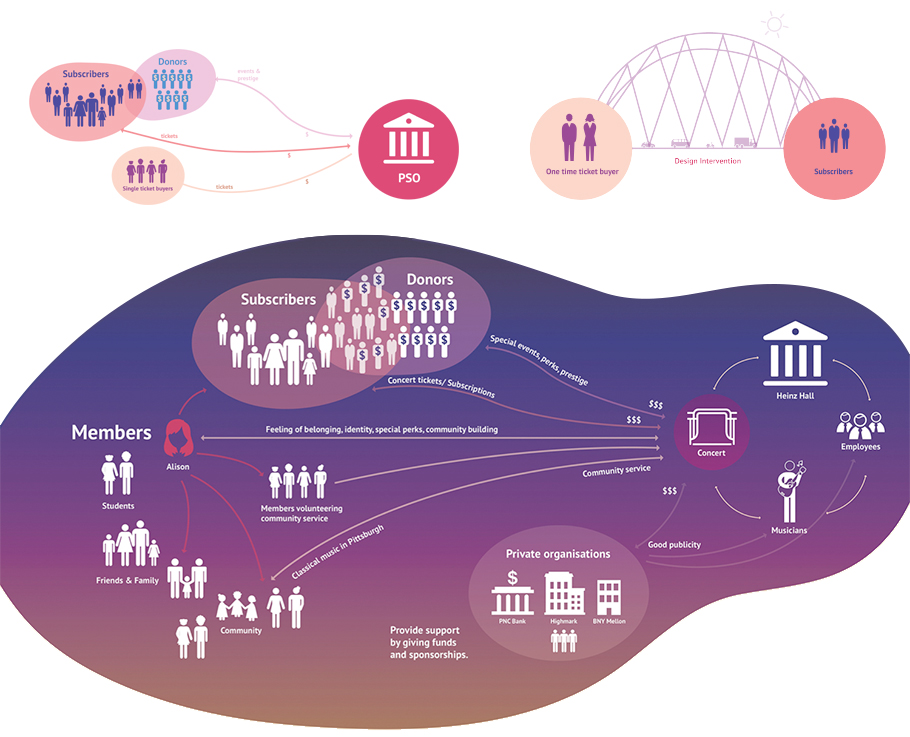
We identified the flow of the client's current stakeholders and touchpoints, and the relational value they have with each other. We produced a customer journey map of how one engages with the service.

We performed a competitive study of other symphonies to analyze how other symphonies currently offer programs to their customers as well as the process behind general subscription programs.
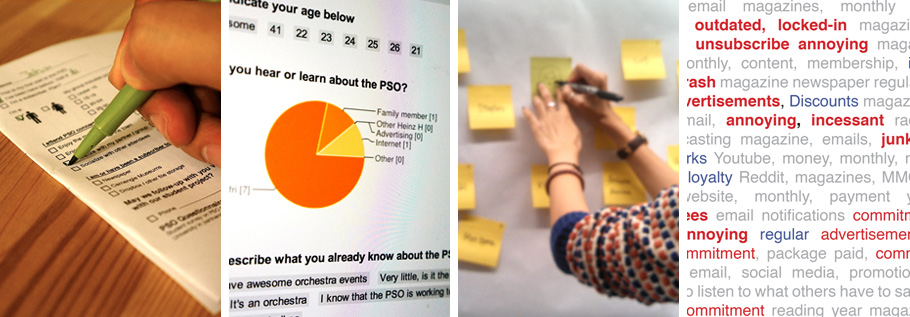
We conducted spot interviews, online surveys, and in-depth interviews to understand user attitudes about both systems.

We presented our initial findings to PSO's patron service representatives and related staff members. They mapped out their programs and plans to aid us in our understanding.

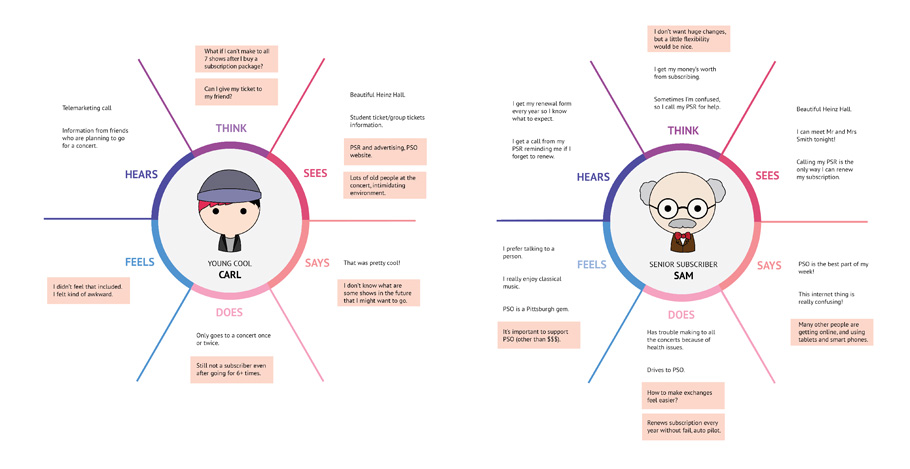
From there, we analyzed PSO's current view of their own system and their customers by diagramming their chronological sales model and value flow model. Our prior user data and new findings supplemented an independent view of their system. We created personas of symphony-goers to represent our key audience, of which were included in our storyboards to conceptualize the redesigned scenario.
We generated personas in the current and future systems to evaluate what one might hear, think, see, say, do, and feel.

What value do symphony-goers get? What value does PSO get? We were able to determine these as well as the other stakeholders in the system by creating the following diagrams.

We came up with multiple touchpoints for the proposed redesign that shared our goals of increasing the engagement and value flow between patrons and the service provider: a revised phone strategy, personalized profile pages for individual customers, gifting postcards, and an iPad brochure app.
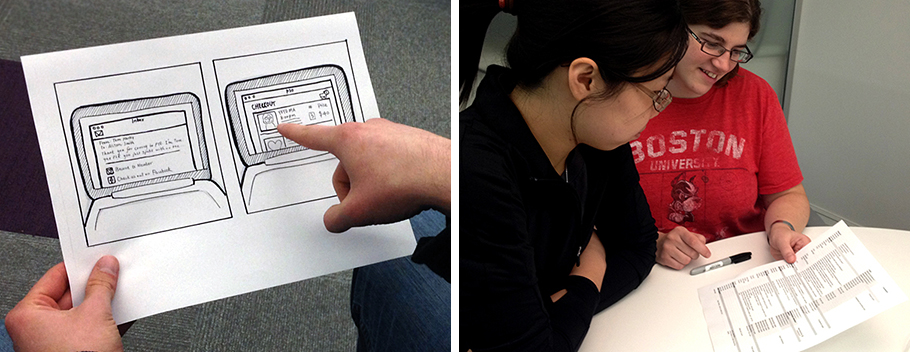
Our revised phone script conveyed a friendlier engagement between callers and customers. We tested it with participants to determine their thoughts about it. We also looked at their usability issues and with a low-fidelity mock up of a member account profile page.

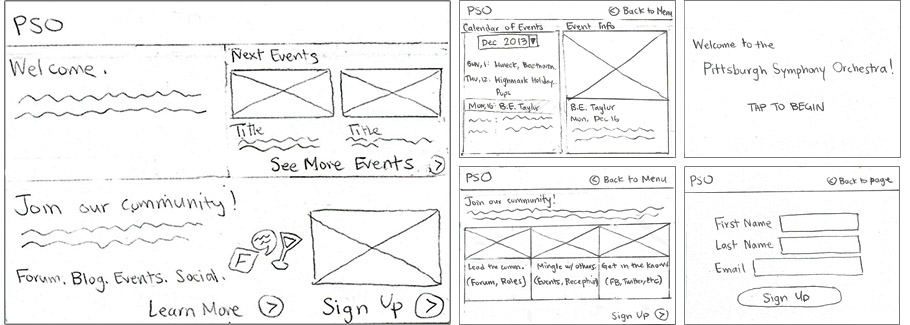
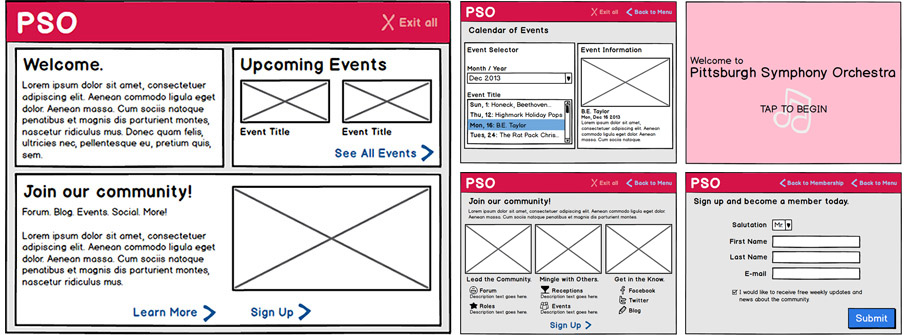
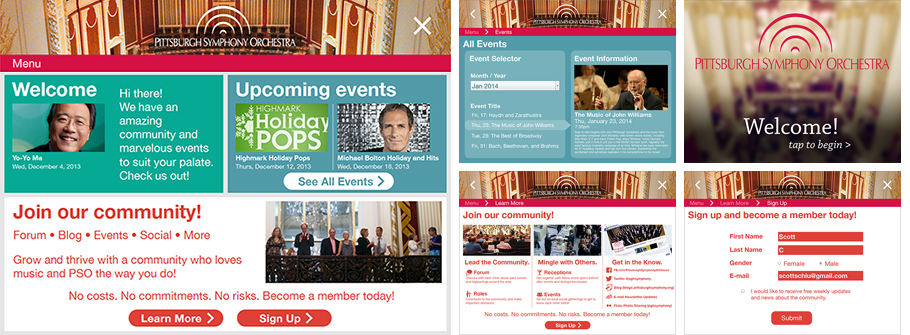
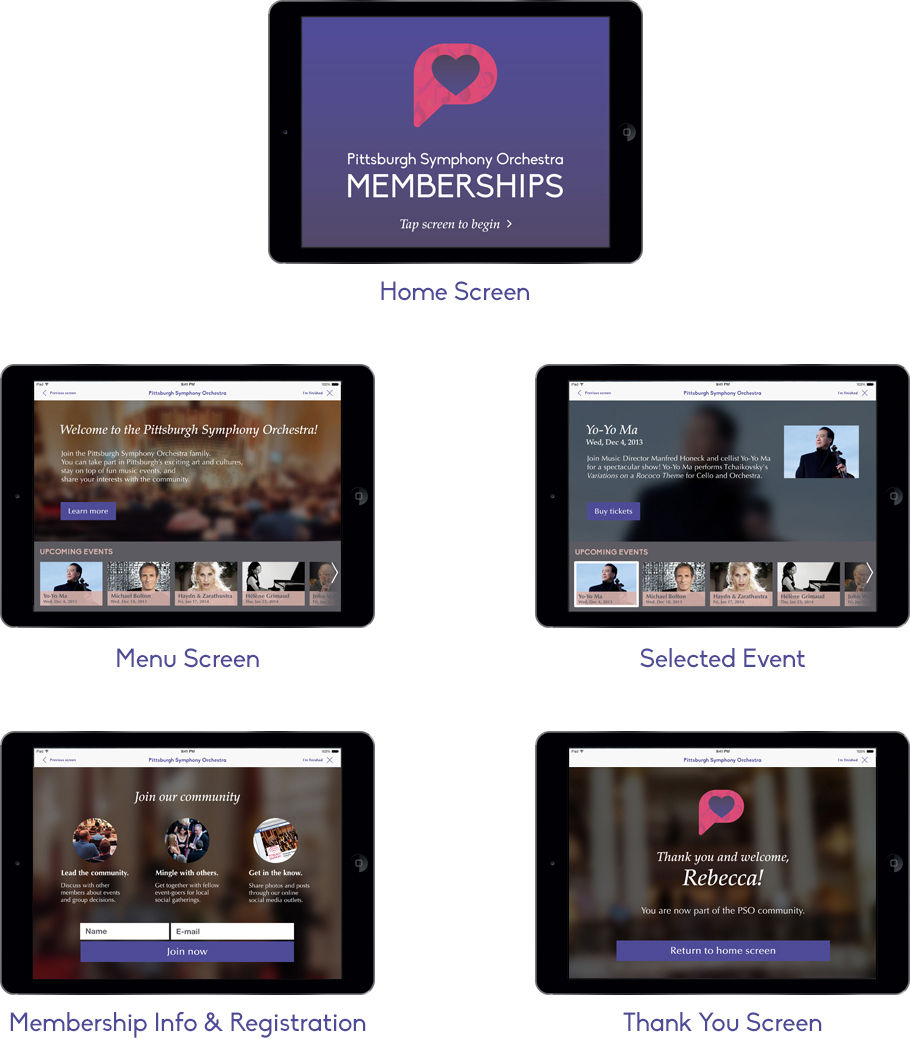
I produced 4 different prototype, testing my designs with various users, and reiterating on them in multiple rounds.



We produced several prototypes of our touchpoints. Aside from my iPad prototype, there were also member account pages, hospitality postcards, phone script dialogue, and a storyboard showing scenarios of use.
Based off 3 rounds of user testing, the final visual look reflects a minimalistic, modern look. Unwanted screens such as the survey were removed, since they defeat the purpose of establishing friendly relationships with potential customers.

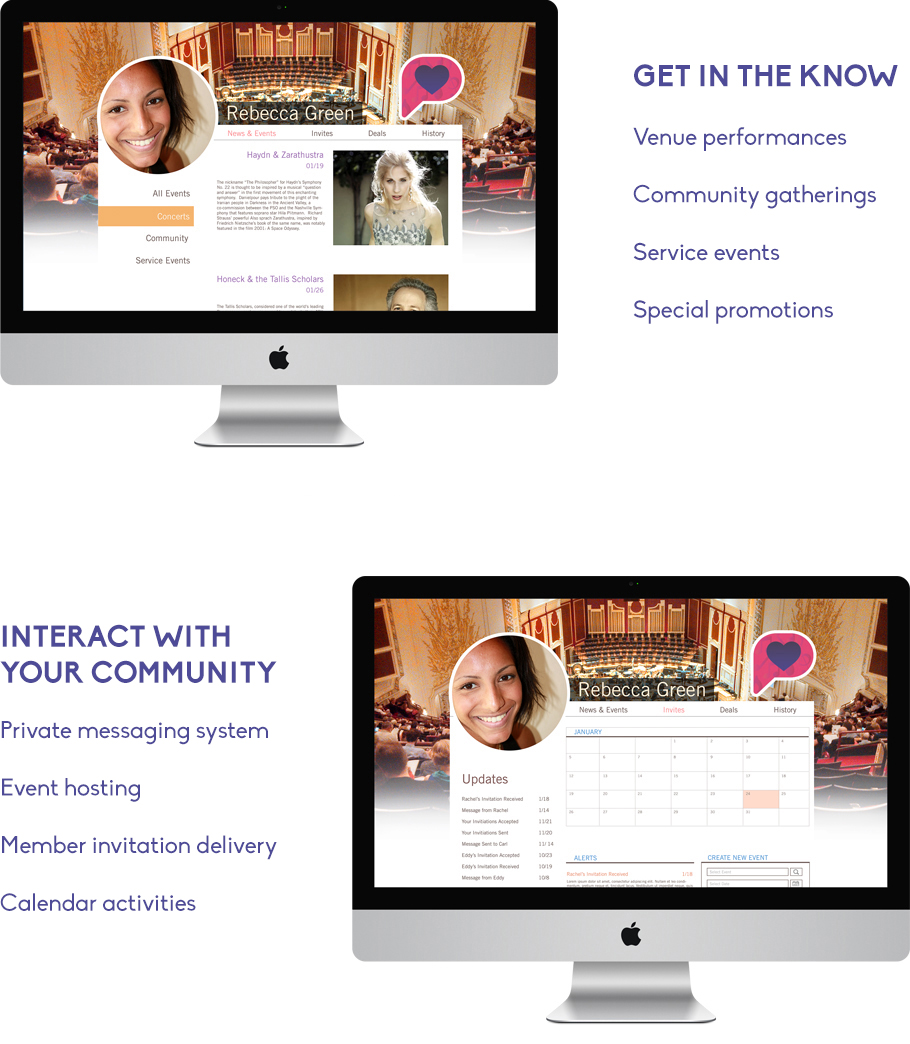
Signing up to become a PSO member grants a person his or her own account on PSO's website. Here, one can easily access news to upcoming PSO events, invites from other members, community events, special promotions, and more.

Hospitality cards are also sent to members' homes as a sign of appreciation for being part of the community. They include a QR code that, once scanned, provides a free music download!

The following video sketch shows a scenario of use for the redesigned customer journey.
